Last updated on September 10, 2025
Google Free Listings and CSS Partners
Google Free Listings let retailers showcase their products for free across Google surfaces, giving them extra visibility and traffic without additional ad spend.
When advertising through a CSS Partner, you may notice that your Free Listings are marked as disapproved in your Merchant Center dashboard, with the issue flagged as “CSS not selected for this destination.” This means your listings are not correctly linked to a CSS Partner.
In this article, we’ll explain why this happens and walk you through the steps to fix it quickly so your products can appear in Free Listings again.
In this article, we will discuss:
- Introduction: Google Free Listing
- Check you if you are serving in Free Listings
- Configuring Producthero CSS for Free Listings
1. Introduction: Google Free Listings
Free Listings allow you to showcase your products across Google for free on various Google platforms, including Google Shopping, Google Search, Google Images, Google Maps, and Google Lens.
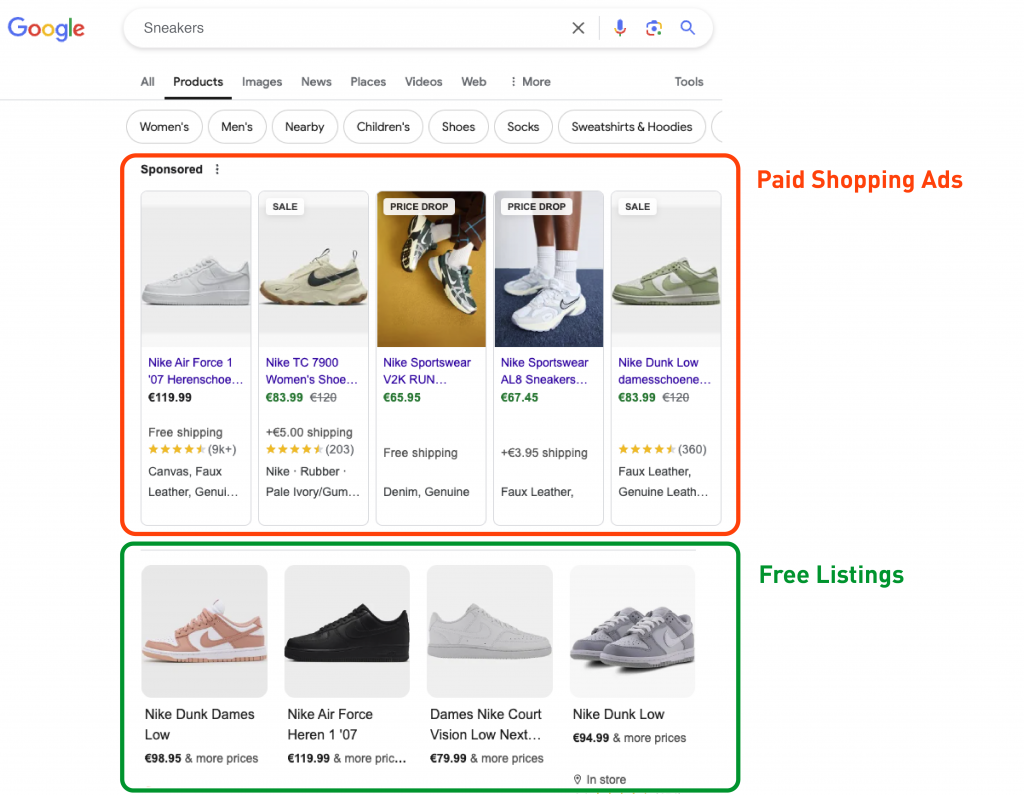
On the Shopping tab, Free Listings appear below the paid Shopping Ads. Both paid and free listings use product data from your Google Merchant Center Next account.

THREE BENEFITS OF USING FREE LISTINGS
- Save on cost: Generate free traffic to your website without additional ad spend.
- Expand your reach: Showcase your products to a wider audience actively searching on Google.
- Competitive advantage: Compete alongside paid Shopping Ads and capture additional clicks.
💡 Pro tip: Running Free Listings and Shopping Ads together helps you maximize visibility, often doubling your product impressions.
2. Check if you are serving in Free Listings
How to check in Merchant Center Next
- Look for the section Marketing method: Free Listings to see diagnostics.
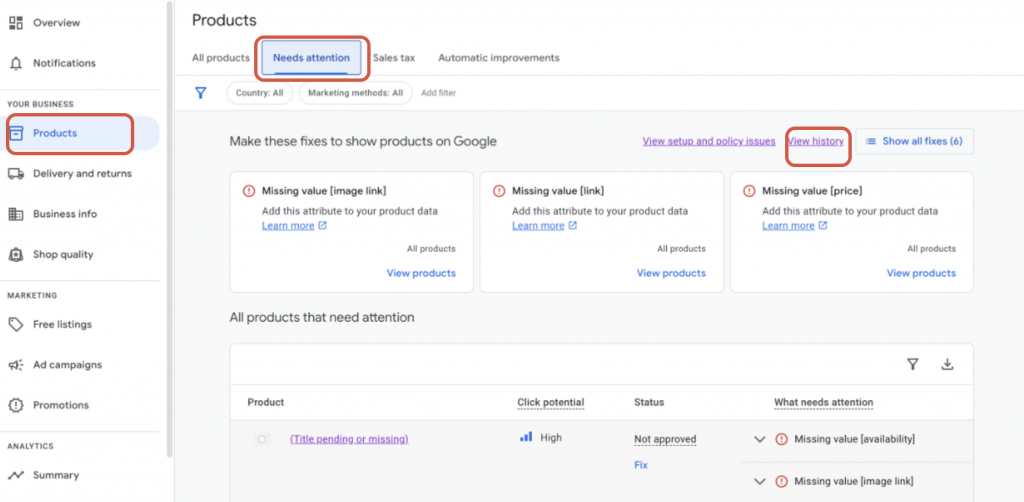
- Go to Products > Needs attention > View history.

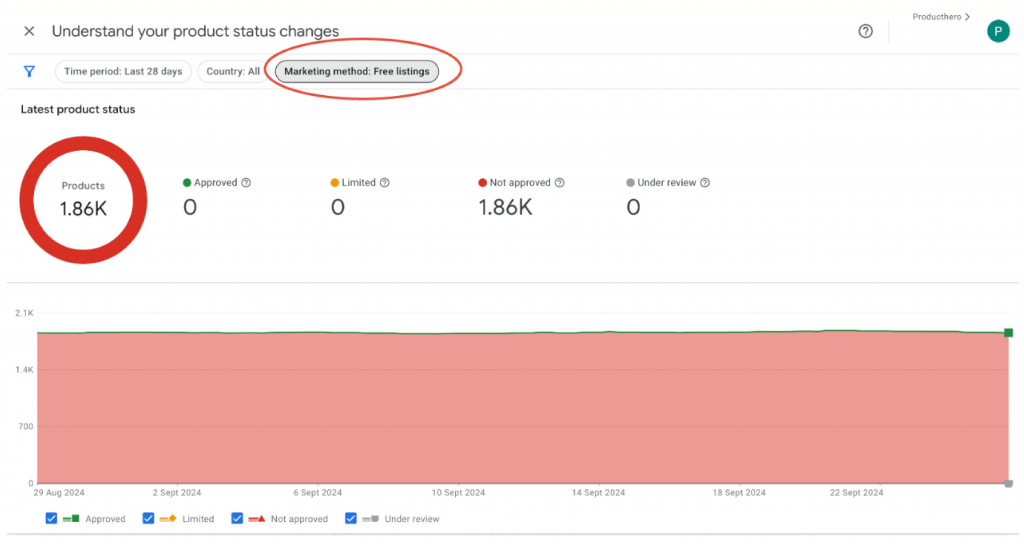
A summary of the Free Listings diagnostics is added to the “Understand your product status changes” tab in your Merchant Center. Click on “Marketing method: Free listings”.

Solving ‘CSS not selected for this destination’ for Google Free Listings
This kind of disapproval often happen when multiple Merchant Center accounts are linked to the same domain. Google automatically assigns Free Listings to the Merchant Center with the largest product feed.
Disapprovals often happen when multiple Merchant Center accounts are linked to the same domain. Google automatically assigns Free Listings to the Merchant Center with the largest product feed.
This can happen if:
- You still have a Google Merchant Center account under Google CSS and a new one from a CSS partner.
- Other Merchant Centers exist for your domain (sometimes run by affiliates or partners without your knowledge).Learn more in our article: “What?! A CSS is advertising on behalf of me with Product Listing Ads.”
Solution: You’ll need to have an additional Merchant Center account (shell account) with an active URL claim under Google Shopping from which you can select the CSS for free listings.
3. Configure Producthero CSS for Free Listings
If you don’t have an additional Merchant Center under Google Shopping CSS at the moment, the first thing you need to do is to create one. More about creating a new Merchant Center
1. Create a Google Merchant Center Next and go to your Merchant Center account
For this, use a Gmail account that isn’t linked to any existing Merchant Center. If you don’t have one, create a new Gmail account. After setting up the new Merchant Center, you can add your other Google account(s) as admin users.
2. Verify and claim your domain.
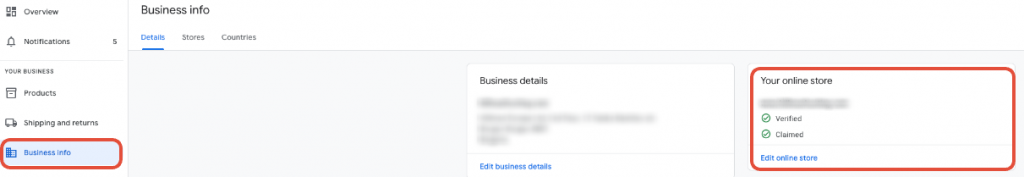
Make sure you claim your domain, so Google knows that you are the owner of the domain. Navigate to ‘Business Info’ tab on the left.
Under the “Your online store” section, verify and claim your domain name. Remember, this step must be completed by an admin user in the Merchant Center.

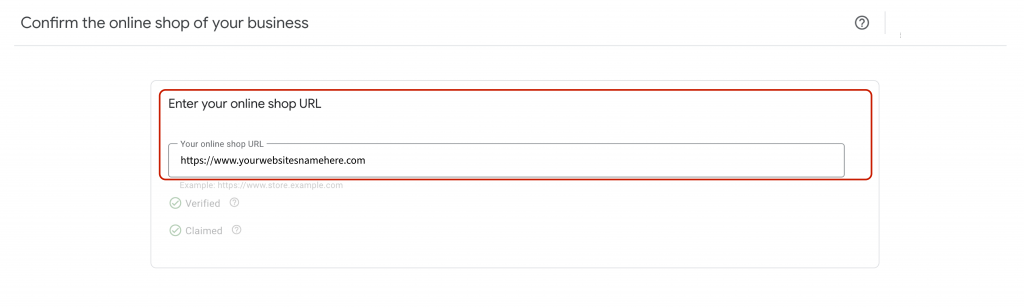
Click on ‘Edit online store’.
In the “Confirm the online shop of your business” tab enter your online shop URL.

If you see this yellow notification about the URL claim, don’t worry. Claiming your domain will not affect your Producthero Merchant Center or product feed. Your products will not be disapproved, and your Producthero Merchant Center will continue to function as normal.
You can also receive an email informing you that the Website URL claim is lost in your Merchant Center account:
This email is a bit misleading, so do not worry. Your Merchant Center is completely fine. Your products will not get disapproved.
3. Set Producthero CSS for Free Listings
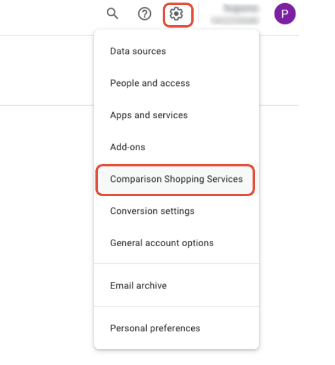
In your Google CSS Merchant Center Next, navigate to the Settings button and select ‘Comparison Shopping Services’ tab.

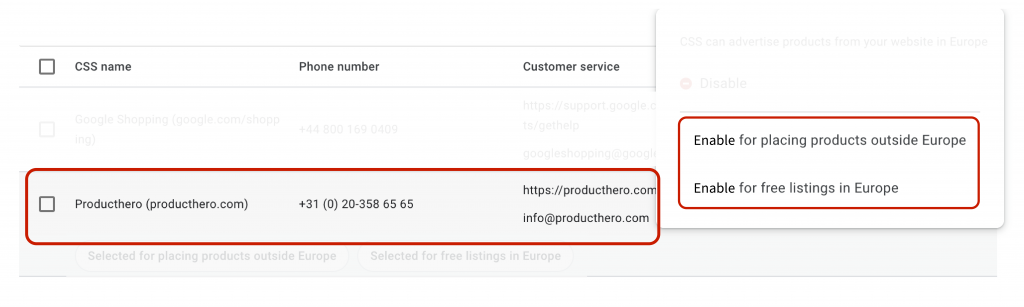
Scroll to the CSS selection on the page and find “Producthero CSS”.

If you want to use your Producthero Merchant Center for Free Listings, it needs to be selected here. You can only select one CSS to use for the Free Listings.
Click on the three dots next to Producthero and select “Enable free listings in Europe” and you are all set!
You can also choose to make this your CSS for placing products outside of Europe if that’s what you need.
With the next product update in your Producthero Merchant Center Next, your products will be approved for Free Listings. This usually happens within 24 hours.

