Last updated on January 06, 2025
Google Free Listings and CSS Partners
Google Free Listings are a great way to get free traffic to your products. To include your products in Google Free Listings you need to have a Google Merchant Center. But what if you advertise via a Google CSS Partner like Producthero? No problem, you can use the Merchant Center of your CSS partner to add your products to the free listing. In this article, we explain how it works and how you can manage this.
In this article, we will discuss:
- Introduction: Google Free Listing
- Check you if you are showing in Free Listings
- Configuring Producthero CSS for Free Listings
1. Introduction: Google Free Listings
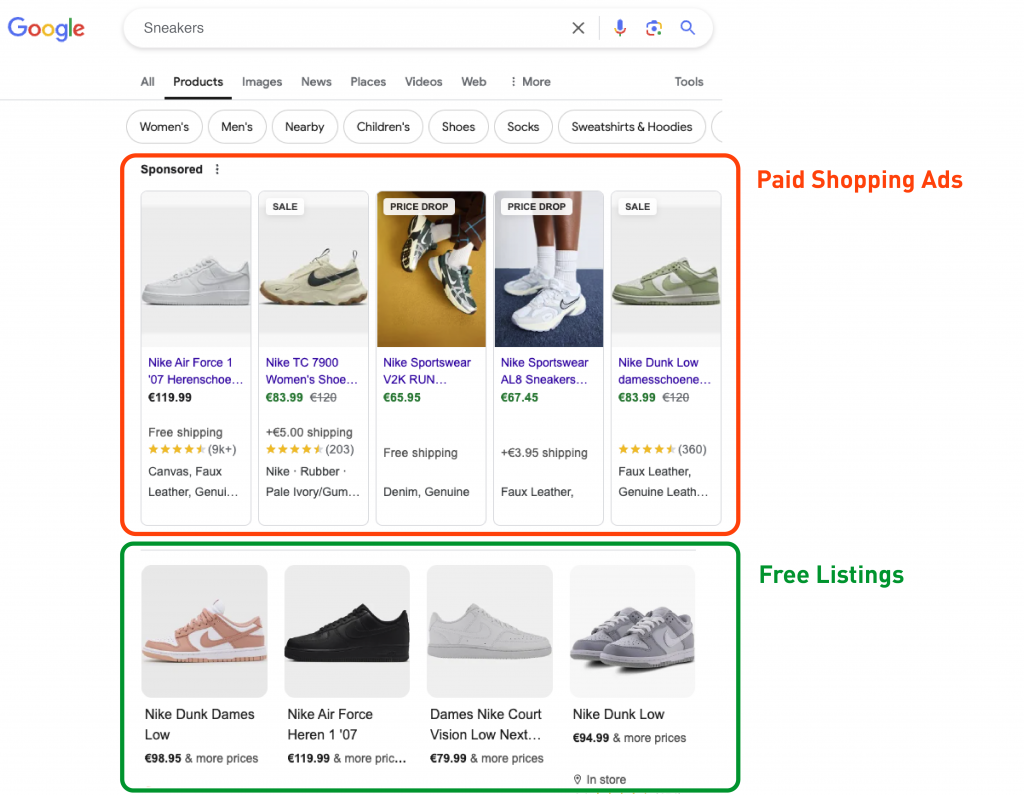
Free Listings allow you to showcase your products across Google for free on various Google platforms, including Google Shopping, Google Search, Google Images, Google Maps, and Google Lens.
On the Google Shopping tab, you will find Free Listings below the paid listings, known as Shopping Ads. Both paid and free listings get the product data from your Merchant Center.

THREE BENEFITS OF USING FREE LISTINGS
- Save on cost: Generate free traffic to your website by promoting your products on Google.
- Expand your audience: Reach a broader audience of potential customers who are searching for products like yours.
- Competitive advantage: You can compete with paid listings and potentially gain an advantage in your market.
When you use Free Listings alongside paid Shopping Ads, you can double the impressions of your shopping ads on Google. If this sounds good to you, let’s go to the configuration!
2. Check if you are showing in Free Listings
How can I check if my Merchant Center Next serves my products in Google Free Listings?
This is where you can check if your Merchant Center Next is active for Google Free Listings:
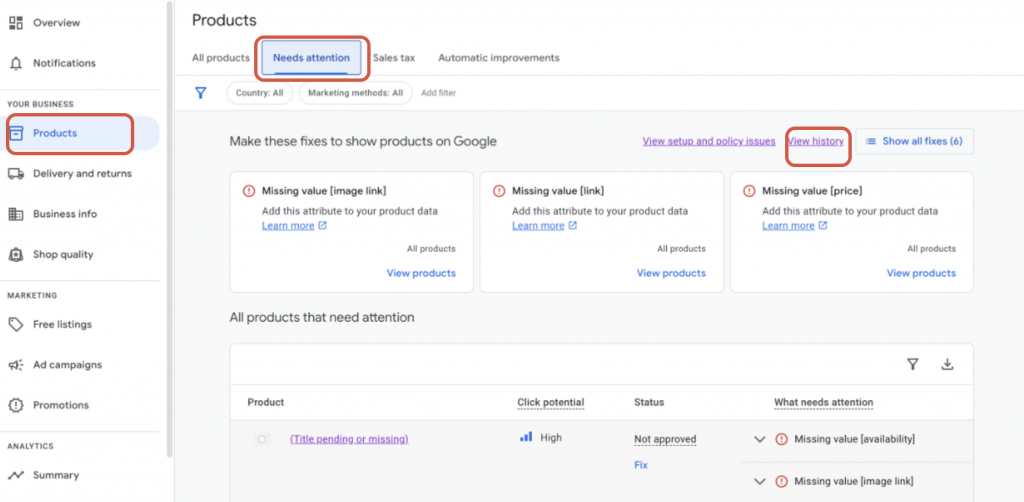
In your Producthero Merchant Center go to “Products” > “Needs attention” > “View history”

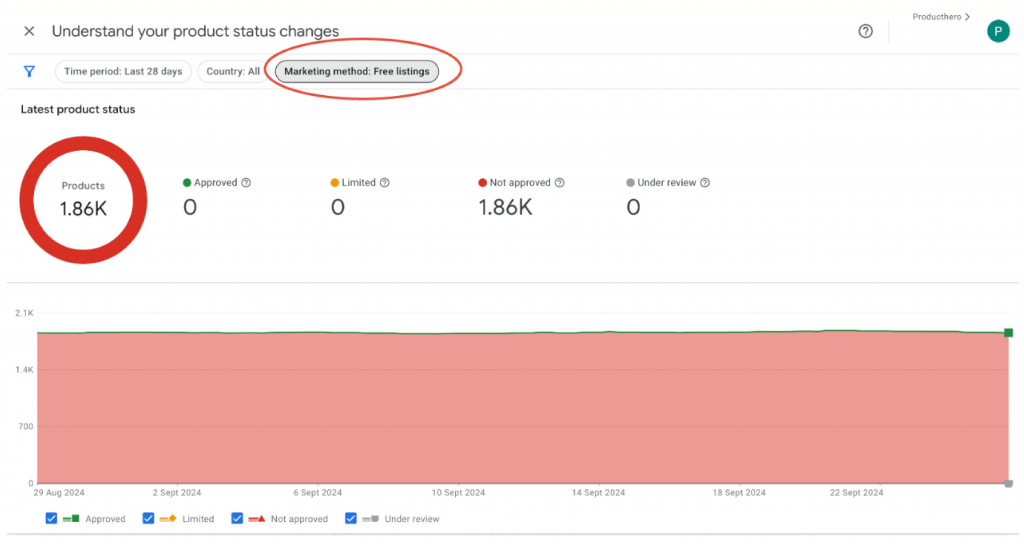
A summary of the Free Listings diagnostics is added to the “Understand your product status changes” tab in your Merchant Center. Click on “Marketing method: Free listings”.

Why did you get a disapproval for free listings in your Merchant Center Next?
Your Free Listings will be disapproved in your Merchant Center Next when you have multiple Merchant Centers for a certain domain. The Merchant Center with the most uploaded products is automatically selected for Free Listings by Google.
To explain the situation of multiple CSSs: It can be the case that you have multiple Merchant Centers with multiple CSSs. For instance, if you have kept your Google Shopping Merchant Center and got a new Merchant Center from a CSS partner. You can even have Merchant Centers for your domain that you do not have access to or that you do not even know of. In that case, a CSS is running Shopping ads for you with their own campaigns. For instance, with an affiliate feed (we would never do that!) Read more on how you can find out if there are CSS partners advertising for your shop in this article: What?! A CSS is advertising on behalf of me with Product Listing Ads.
To resolve this issue, an additional Merchant Center under Google CSS is required. It might sound odd, but you will configure Free Listings for your domain within an additional Merchant Center that is on Google CSS.
3. Configuring Producthero CSS for Free Listings
If you don’t have an additional Merchant Center on Google CSS at the moment, the first thing you need to do is to create one. More about creating a new Merchant Center
1. Create a Google Merchant Center Next and go to your Merchant Center account
For this, use a Gmail account that isn’t linked to any existing Merchant Center. If you don’t have one, create a new Gmail account. After setting up the new Merchant Center, you can add your other Google account(s) as admin users.
2. Verify and claim your domain.
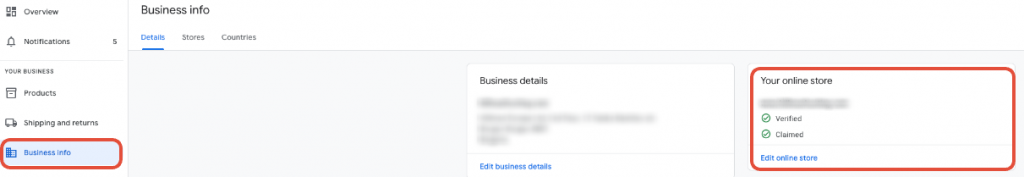
Make sure you claim your domain, so Google knows that you are the owner of the domain. Navigate to ‘Business Info’ tab on the left.
Under the “Your online store” section, verify and claim your domain name. Remember, this step must be completed by an admin user in the Merchant Center.

Click on ‘Edit online store’.
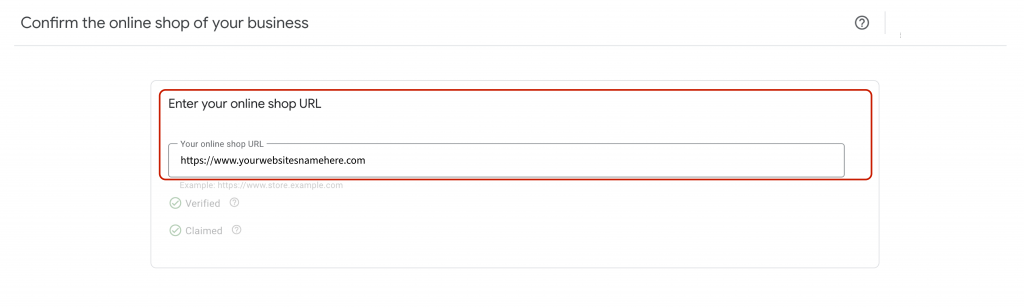
In the “Confirm the online shop of your business” tab enter your online shop URL.

If you see this yellow notification about the URL claim, don’t worry- this is a common system error. Claiming your domain will not affect your Producthero Merchant Center or product feed. Your products will not be disapproved, and your Producthero Merchant Center will continue to function as normal.
You can also receive an email informing you that the Website URL claim is lost in your Merchant Center account:
This email is a bit misleading, so do not worry. Your Merchant Center is completely fine. Your products will not get disapproved.
3. Set Producthero CSS for Free Listings
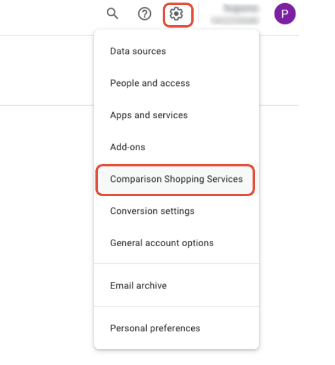
In your Google CSS Merchant Center Next, navigate to the Settings button and select ‘Comparison Shopping Services’ tab.

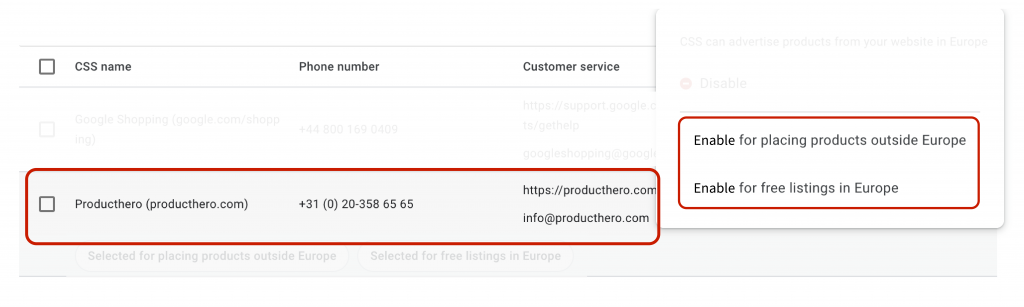
Scroll to the CSS selection on the page and find “Producthero CSS”.

If you want to use your Producthero Merchant Center for Free Listings, it needs to be selected here. You can only select one CSS to use for the Free Listings.
Click on the three dots next to Producthero and select “Enable free listings in Europe” and you are all set!
You can also choose to make this your CSS for placing products outside of Europe if that’s what you need.
With the next product update in your Producthero Merchant Center Next, your products will be approved for Free Listings. This usually happens within 24 hours.
Keep in mind that the CSS advantage of working with a Google CSS partner only affects the shopping ads in European countries that participate in the CSS program.

