Last updated on September 10, 2025
How to: solve unsupported country for CSS program
Have you received the “unsupported country for CSS program” message in your Merchant Center account? Don’t worry – there’s an easy fix! In this article, we will guide you through the steps to resolve this issue.
What causes this warning?
The Google CSS program is only available in 21 European countries. If you switch to a Google CSS Partner, like Producthero, and are advertising in countries outside of the EU or where the CSS program isn’t supported, you may see this warning in your Merchant Center.
Enabling a CSS partner for serving products outside of the EU
To resolve this issue, you need to create a new Merchant Center account under Google CSS, claim the same domain URL, and enable Producthero to place ads outside of Europe via the CSS Dashboard.
You won’t face any problems from having two accounts claiming the same website. While Google may send you warning messages about claiming the domain for the new Merchant Center and how it might impact your Shopping Campaigns, you can safely proceed with claiming your website URL without any concerns for your Merchant Center under Producthero CSS.
Step 1: Create a new Merchant Center Account and claim your domain
- Set up a new Merchant Center account using a Gmail account that isn’t already linked to your current Merchant Center. If you need a new Gmail account, you can create one.
- Claim your domain in the new account. If you don’t know how to do this, follow steps 3.1 and 3.2 in this guide. There’s no need to add products to this new account—just claim the URL.
Step 2: Navigate to the CSS Dashboard
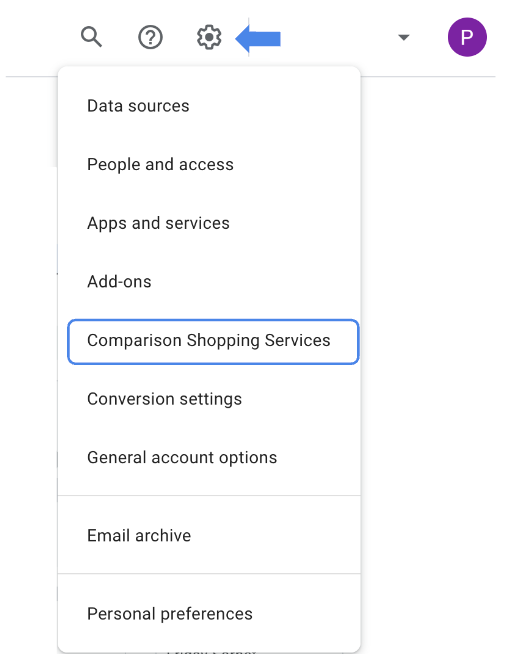
Open your new Merchant Center, click the Settings gear, and then choose Comparison Shopping Services from the menu.

Step 3: Set Producthero as the CSS for Non-EU Countries
On the lower end of this page, you can find the CSSs that are active for your domain. If you want to use Producthero for serving products outside of the EU, this needs to be selected here.
Hover over the Producthero row and click the three-dot icon on the right. Look for the “Make this the CSS for placing products outside of Europe” option and enable it if it’s not already active.
That’s it! Within 24 hours, during the next feed update by Google, the “unsupported country for CSS program” warning will disappear from your Merchant Center under Producthero CSS. If you still have issues, feel free to contact our support team.
As the #1 premium CSS partner, we’ve successfully helped thousands of businesses transition from Google CSS. We work with transparent pricing and offer a 30-day free trial. Next to the Google CSS program, you will also be able to use our Title Optimizer tool, included for free in the Premium CSS subscription. This tool allows you to easily optimise your product titles and improve your ad performance.

