Last updated on August 20, 2025
Measuring the effect of a Google CSS partner by doing an A/B test
We decided to dive into the Google CSS partner effect to test if it still performs better than Google Shopping, which is Google’s own CSS that is activated by default. In this article, we explain what Google CSS is and how you can measure the effectiveness of joining a CSS partner.
What is a Google CSS partner?
Google CSS stands for Google Comparison Shopping Service. They play a crucial role for online advertisers as you can only run shopping ads in Google through a CSS in the European Economic Area (EEA) and Switzerland.
So, Comparison Shopping Services (CSS) can act on behalf of merchants they represent by bidding on a place in the shopping window of Google using Shopping and Performance Max (pMax) campaigns to show up on Google’s general search results pages.
In this article, we will explore the benefits of joining a Google CSS partner, the impacts of the associated 20% discount, strategies to maximize this discount, and real-life examples of advertisers who have already experienced improved campaign results with a CSS partner. Finally, we will take a look at different A/B tests showing the effects of switching to Producthero CSS, like lower Avg. CPCs, higher conversion rates, or increased conversion value.
Benefits of joining a Google CSS partner
When merchants start running Google Shopping or Performance Max ads to advertise their products, Google CSS is the default CSS. However, switching to a Google CSS premium partner like Producthero has many benefits compared to using Google’s own CSS.
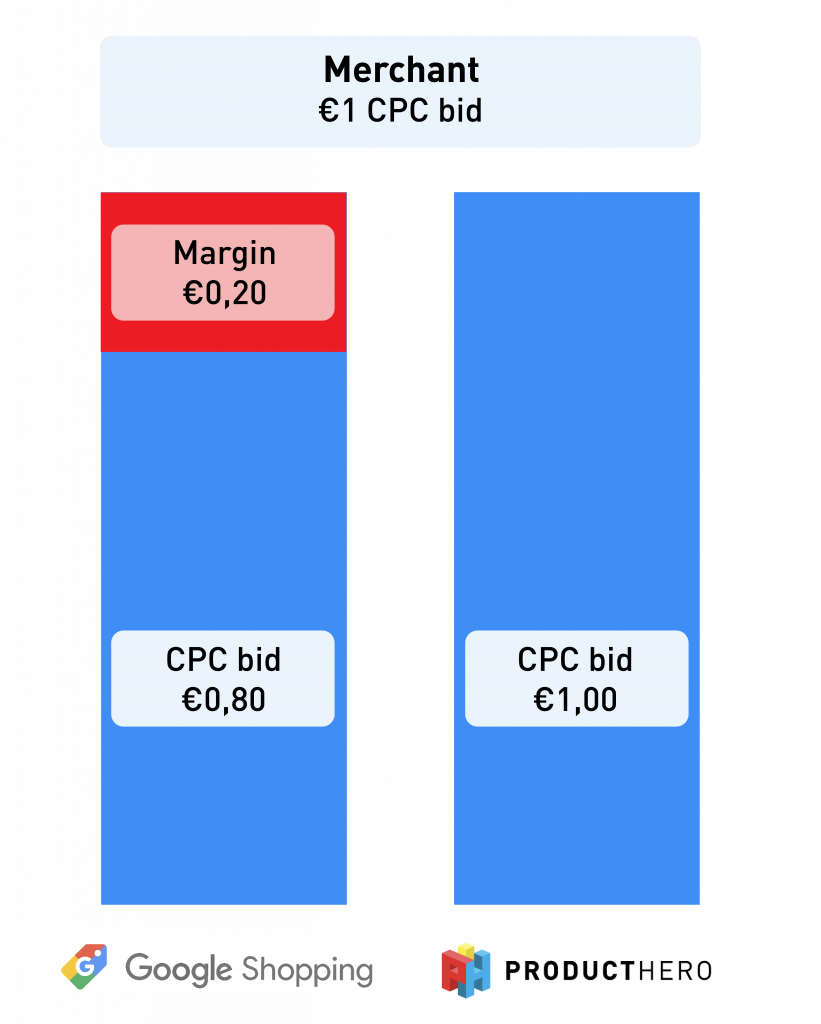
The main benefit of joining a Google CSS Partner is getting a 20% discount in the advertising auction, which translates into 25% more bidding power compared to advertising via Google CSS. This can be explained because, with the 20% discount in your CPC, a bid of €0,80 via Producthero has the same value as a bid of €1 via Google Shopping CSS. This is the formula to calculate it: ((1-0,8)/0,8)*100= 25%.
As your bid has a higher value, your products will be included in more auctions. They will have additional visibility and more chances to be shown to your potential customers without increasing your bids. Besides, your products will also be displayed on the CSS price comparison site.

Specific benefits of getting the 20% CSS discount
Thus, the specific benefits of the 20% CSS discount would primarily include the following:
- Improved ad position, ultimately leading to increased click-through rates (CTR) and conversions;
- Increased revenue while maintaining the same ROAS target, as you have 25% more bidding power;
- Enhanced efficiency when increasing the ROAS target;
- Gain a competitive advantage over those merchants who are not using a Google CSS Partner.
A real example of using Producthero as your Google CSS premium partner:
If you maintain your bids after switching from Google Shopping CSS to a Google CSS Partner, you will likely see more volume, that is, an increase in impressions and clicks. If you don’t change your bids, the average CPC often stays the same due to the effect of the 20% discount.
Below you see an example of an advertiser that switched to Producthero CSS and kept its bids the same. The average CPC stays at the same level, and the number of impressions goes up after the switch:
On the other hand, if you decide to lower your CPC bids, your average CPC will decrease. Normally this would lead to fewer ad impressions, but because of the extra bidding power, the clicks and impressions will remain the same.
Here is an example of an advertiser that switched to Producthero and at the same time decreased its bids by 20%:
As you can see in the image above, the impressions remained the same.
If you run target ROAS or Performance Max Campaigns, the effect of switching to Producthero is the same. However, the result is less straightforward as the algorithm changes the bids all the time.
If you have already switched from Google CSS and want to analyze the effect of the CSS discount, we recommend you compare a specific period of time (i.e. 2 months) before and after the switch. To be as accurate as possible, keep in mind seasonality, stock, and market changes.
How can you use the 20% discount?
You can follow different approaches after switching to Producthero’s CSS. Let’s see the two possible scenarios:
- You want to maintain your profitability and increase your revenue
If you are happy with the current Return on Ad Spend (ROAS) target of your campaigns, the 20% discount allows you to keep it as it is while increasing your revenue.
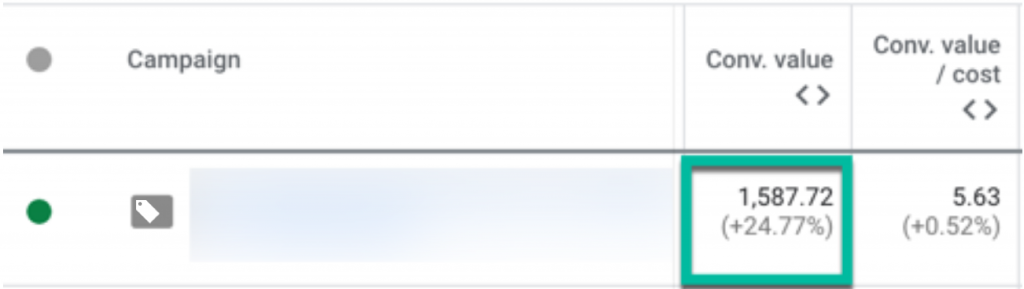
This example shows an advertiser that kept its ROAS target the same when switching to Producthero:

As you can see, the conversion value increased by 24,77%.
- You want to increase your profitability and maintain your revenue:
If you increase the ROAS target of your campaigns, profitability will improve. And because of the extra bidding power after the CSS switch, the revenue will not go down as it would normally do.
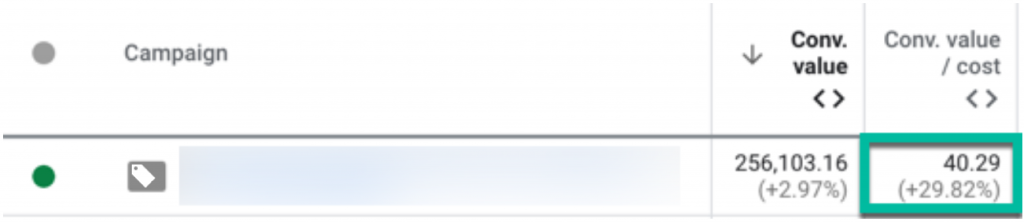
Here is an example of an advertiser that raised its ROAS target when switching to Producthero. The volume stayed more or less the same, while the profitability increased:

Check this article to find the perfect ROAS target for your Shopping and pMax Campaigns
Showing the impact through A/B tests: the effects of switching
To show the potential benefits of switching to Producthero CSS, we conducted several A/B tests comparing Google CSS and Producthero CSS with the same characteristics while keeping controllable factors (such as budget or the ROAS goal) as constant as possible.
- Lower average CPC & cheaper traffic
To illustrate the impact of switching to Producthero, we conducted an A/B test comparing two campaigns with very similar products and budgets. Both campaigns were running for the same period.
As you can see in the image below, the campaign on Producthero CSS was able to get more traffic with the same budget. Additionally, the Avg. CPC went down.
- Increase in conversion value
Another common effect after switching from Google CSS to Producthero CSS is an increase in conversion value.
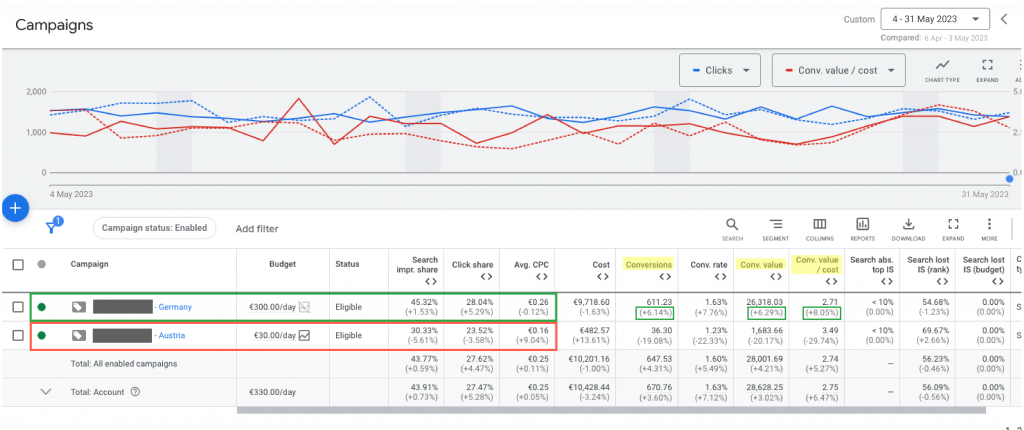
The screenshot below shows a comparison of a 3-week period before and after the switch.
While the first Merchant Center (green) has switched to Producthero CSS, the second Merchant Center (red) has not.
As you can see, the avg. CPC of the first campaign has decreased a bit, combined with an increase in impression share & click share. Additionally, we can see that conversion value has increased by 6,29%. This could be associated with the switch.
On the other hand, the campaign of the Merchant who has not switched to Producthero yet has an increase in Avg. CPC and decrease in impression & click share. Besides, conversion value has decreased by 20,17%

- Increase in conversions & increase of conversion value/cost
Looking at the previous example again, we can also observe that conversions have increased by 6,14%. The same happens with conversion value divided by cost, which, in this case, increased by 8,05%. This might also be due to the switch to the CSS.
FAQ
How do I notice the 20% discount?
After changing CSS, you will have a bidding advantage compared to Google CSS, even if you don’t raise your bids. If you want to see the effect, we recommend keeping your bids and ROAS after the switch for a couple of weeks. Then, you can compare the period before and after the switch.
Why I don’t see the effect of the CSS switch?
Here you can find the possible reasons why you don’t see the effect of the switch to a CSS partner.
Can I change back to my previous CSS?
In Producthero we don’t have a cancellation period, which means that you can switch back to Google CSS or any other CSS whenever you want.
Where can I advertise via a CSS Partner?
The CSS program is currently active in 21 countries of the European Economic Area (EEA).
Do I need to pay a fee based on my advertising budget?
No, you don’t. Producthero CSS has a standard fee of 39 euros per month and 19 euros per extra shop. This is regardless of the amount you are spending on your Google Shopping or Performance Max ads.
Will users see my ads differently?
The only difference between Google CSS ads and CSS partner ads is that while Google CSS ads display a link “By Google,” CSS partner ads showcase a link stating “By [CSS name].” in the bottom part of the ad.
Why would you choose Producthero CSS?
Producthero is the largest Premium CSS Partner of Google in the EU. Both the largest and smallest online webshops benefit from it.
Bol.com, La Redoute, Coolblue, Back.ch, Decathlon, MediaMarkt, Wehkamp, G-Star, Rituals, and over 10,000 other webshops, and +500 agencies already use Producthero for all their Google Shopping and/or Performance Max Ads.
Why do so many online stores choose Producthero as their CSS?
- Because we are 100% independent. We are not part of a marketing agency.
- We do not advertise with Shopping Ads ourselves and have no affiliate links.
- We offer premium support and additional tools like title optimizer, price benchmark or a tool to segment your products based on their performance. Everything to help you make the most of your campaigns.
Is Producthero CSS suitable for my business?
The cost for Producthero CSS is only 39 euros per month, with an additional option of 19 euros per month for each extra online store or country. If you do not adjust your campaigns, you already have a positive ROI if your Shopping Ad spend is higher than 200 euros per month.
If you want to go further and optimize your campaigns even more, you can join Producthero PRO, which is 99 euros per month, with an additional option of 49 euros per month for each extra online store or country.
Still unsure about switching to Producthero CSS?
Explore some case studies to see how businesses have experienced improvements after starting using Producthero CSS and utilizing its tools:
- CASE: Rituals gained control of their Performance Max Campaigns
- CASE: How g-star RAW pushes its best products using Producthero Labelizer
- CASE: Adwise boosts the ROAS by 40% using a new Shopping structure
- CASE: IWB boosts Shopping ad performance for their customers
- CASE: Badmeubelnet increased revenue from Google Shopping ads
To conclude, the best way to use the 20% discount will depend on your specific goals and budget. In general, you can expect to see an improvement in your campaigns’ performance.
Additionally, Premium CSS Partners like Producthero offer you specific tools to improve the performance of your Shopping and Performance Max Campaigns.

